WordPress Twenty Eleven theme comes with Featured Image option which allows you to tweak the theme and display a Post Image Thumbnail for each post in homepage and other archive pages.
For this customization, we will be using Twenty Eleven child theme. I am hoping that you already know how to create and use a WordPress child theme. Otherwise you can read and download a simple WordPress child theme from your earlier blog post.
Open the functions.php by going to Dashboard > Appearance > Editor of your child theme, add the following piece of code and save it.
1 |
<?php add_image_size( 'twentyeleven-thumbnail-feature' , 100 , 100 ) ; ?> |
Open content.php file from Twenty Eleven theme (available in wp-content/themes/ folder), add the following piece of code after <div class="entry-content"> and save it. Upload the content.php file to child theme directory.
1 |
<?php the_post_thumbnail( 'twentyeleven-thumbnail-feature' ) ; ?> |
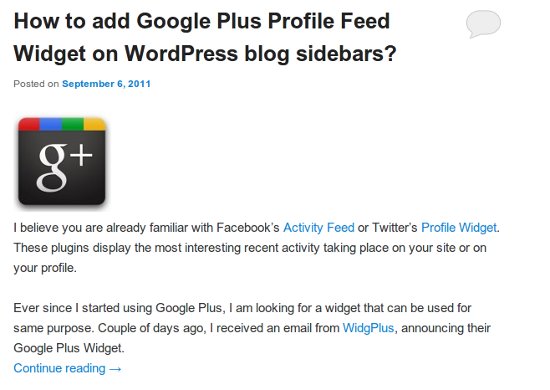
Now if you add a Featured Image for any post, it should display the thumbnail as following:
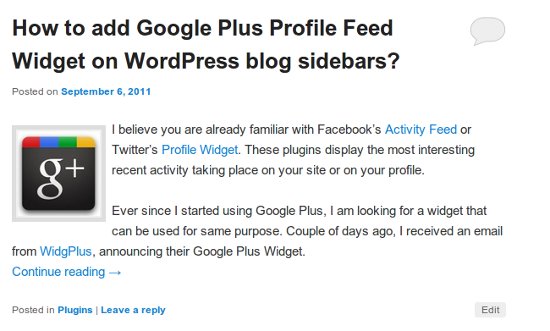
Since we have not added any customization for the thumbnail, it’s not properly aligned and placed top of the content. Lets open the style.css of the child theme, add the piece of code and save it.
1 2 3 4 5 6 7 |
.attachment-twentyeleven-thumbnail-feature { float : left ; margin : 7px 7px 0 0 ; border : 5px solid #dedede ; background : #f0f0f0 ; padding : 2px ; } |
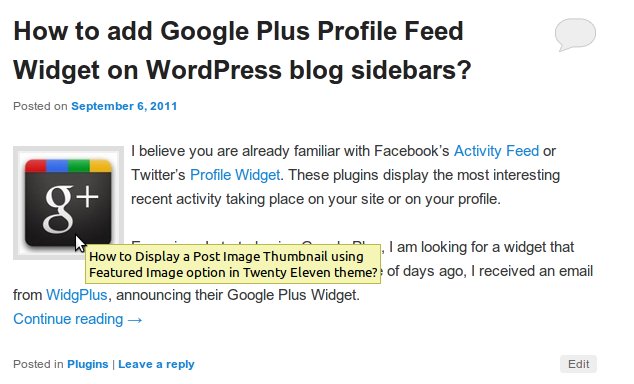
You will notice that the thumbnail is not clickable, means if you try to click the thumbnail, it is not linked with the blog post. Now we will place a permalink with the thumbnail. So open the content.php file again and replace the code (we placed earlier) with the following code:
1 2 3 |
<?php if ( has_post_thumbnail( ) ) : ?> <a href="<?php the_permalink( ) ; ?>" title="<?php the_title_attribute( ) ; ?>" ><?php the_post_thumbnail( 'twentyeleven-thumbnail-feature' ) ; ?></a> <?php endif ; ?> |
This time thumbnail is displaying the
ALT and Title tag and linked to Permalink.
I believe you have followed the post and successfully added thumbnail to your blog post.
Request for this article came from one of our readers via Ask for Help section. If you want some help, why don’t you leave a comment or ask for professional WordPress help and our team will contact you shortly.
Jinnat Ul Hasan
DO YOU NEED OUR HELP?
Contact our experts, most of the time we assist our readers free of charge.Those who found this page were searching for:
- how create thumbnail in wordpress twenty eleven
- wordpress article image theme#sclient=psy-ab
- create thumbnails for each blog post and displays them
- how display only thumbnail and title of posts at specific category at wp twenty eleven
- hot to add featured images in twenty eleven
- twenty-eleven theme thumbnail
- display featured image in wordpress
- the_post_thumbnail border
- wordpress twenty eleven featured-image
- twenty eleven thumbnail post